Although OAuth2 is the most recommended way of authenticating your members to the site, JWT SSO is the easiest way if your website does not support OAuth2. You should be able to implement it by adding a few lines of code to your website or product.
❗Note: JWT SSO is usually the preferred method when you want to embed your site in your product, marketing website, or phone app using iFrame or WebView.
How to enable JWT SSO
In this method, you'll sign a JSON Web Token (JWT) with the User's information using a private key. Then the generated token should be passed as token in the query string to Bettermode.
To generate the JWT token, first, you need to get your Single Sign-On private key.
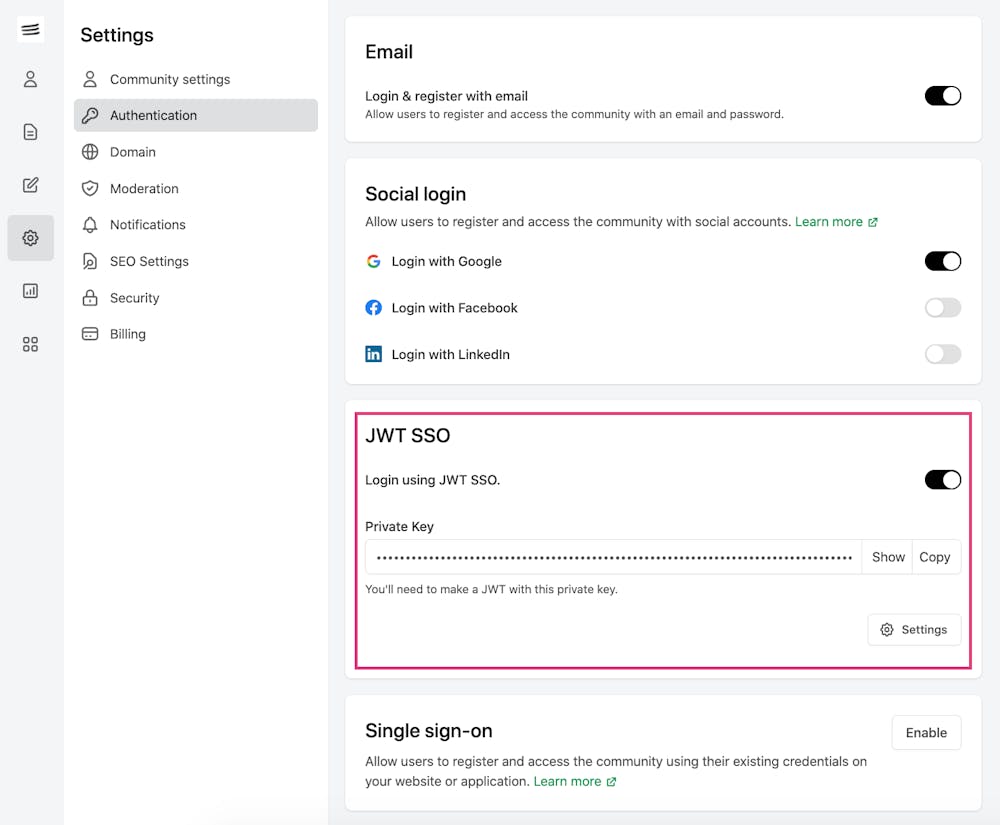
Log in to the site using your admin account > click on your profile picture on the top-right > Administration > Settings > Authentication > Enable the toggle for JWT SSO:
Click on the Settings button, and add the required fields on the next screen:
Authorization URL: This is for the Log-In on the Bettermode side. When the user clicks on the login button on Bettermode, we take the user to this URL.
Logout Url: When users click on the Logout button in Bettermode, the user will be taken to your main website/app to log out from there first.
Sign-up Url: This is for the Sign-up on the Bettermode side. When the user clicks on Sign-up on Bettermode, Bettermode takes the user to this URL.
Settings Url: When users want to update their profile information on Bettermode's end (e.g. Name), Bettermode takes the user to this Url.
Login Button Text: This is the name of the Login button on Bettermode via SSO.
Next, you should follow the steps provided in the Bettermode Developers Guide for JWT SSO to complete the JWT activation.