5 Best No-Code Tools to Build Your Website

It's clear that no-code is the future of app development, as it already constitutes 60% of the industry. Deb Gildersleeve, CIO of QuickBase explains its purpose in these words:
“We believe that IT needs to spend more time thinking about how technology impacts people. Tools that eliminate menial and time-consuming tasks help save time and energy to focus on bigger picture issues that make people’s lives easier.”
However, the dozens of no-code builders out there will surely give you a headache.
Let us save you both the time and money you’d waste figuring out the best pick for your needs.
Top 5 no-code tools to build your new website
Bettermode

We may seem unbiased in putting Bettermode first, but we truly believe it's the best no-code app builder on the market. It’s perfect for anyone who wants to build a website from scratch. On top of that it has a cool design and intuitive features.
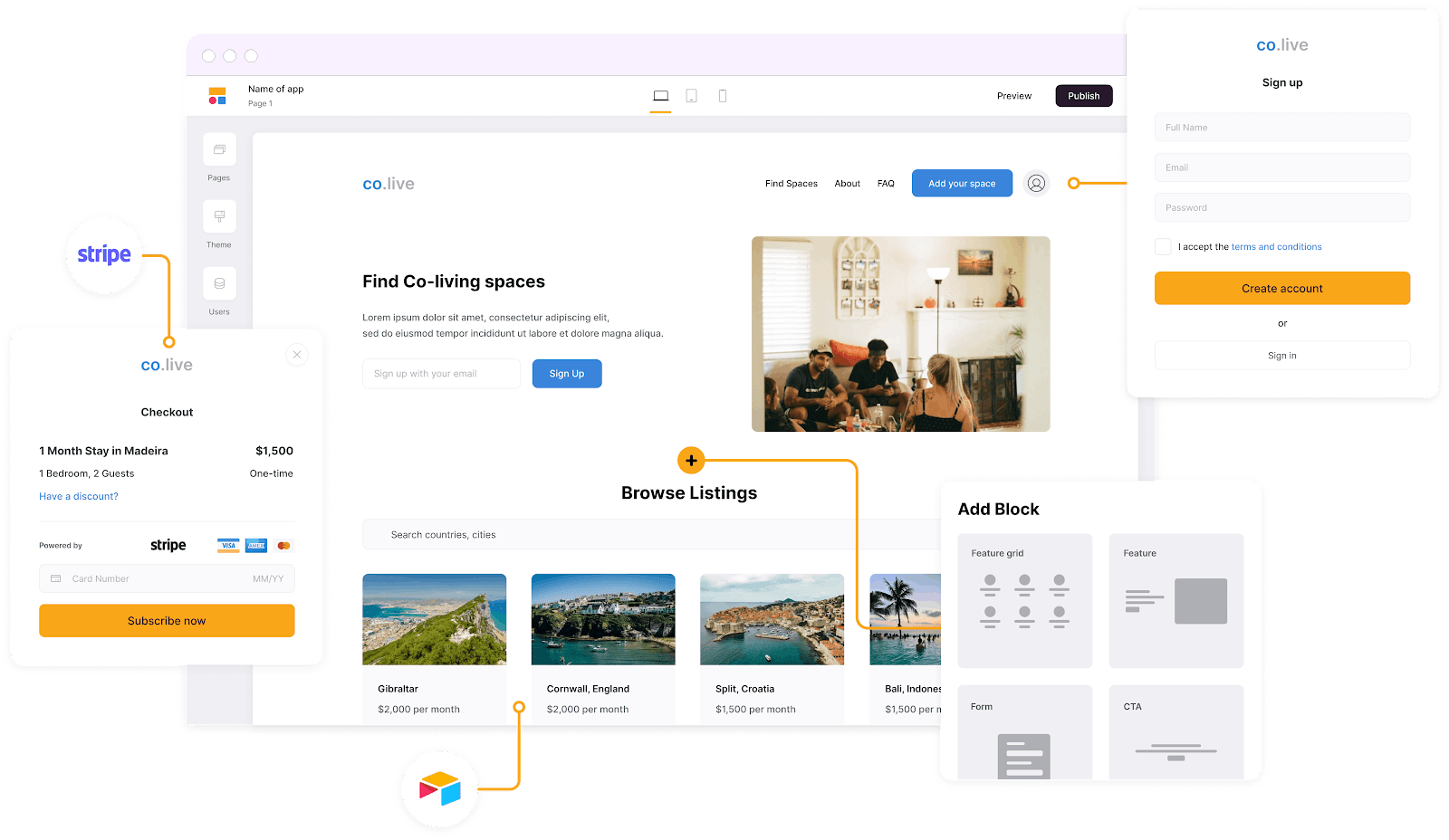
Bettermode is a no-code tool for creating anything from stunning websites (both static and dynamic) without writing a line of code. Let us briefly explain how it works.
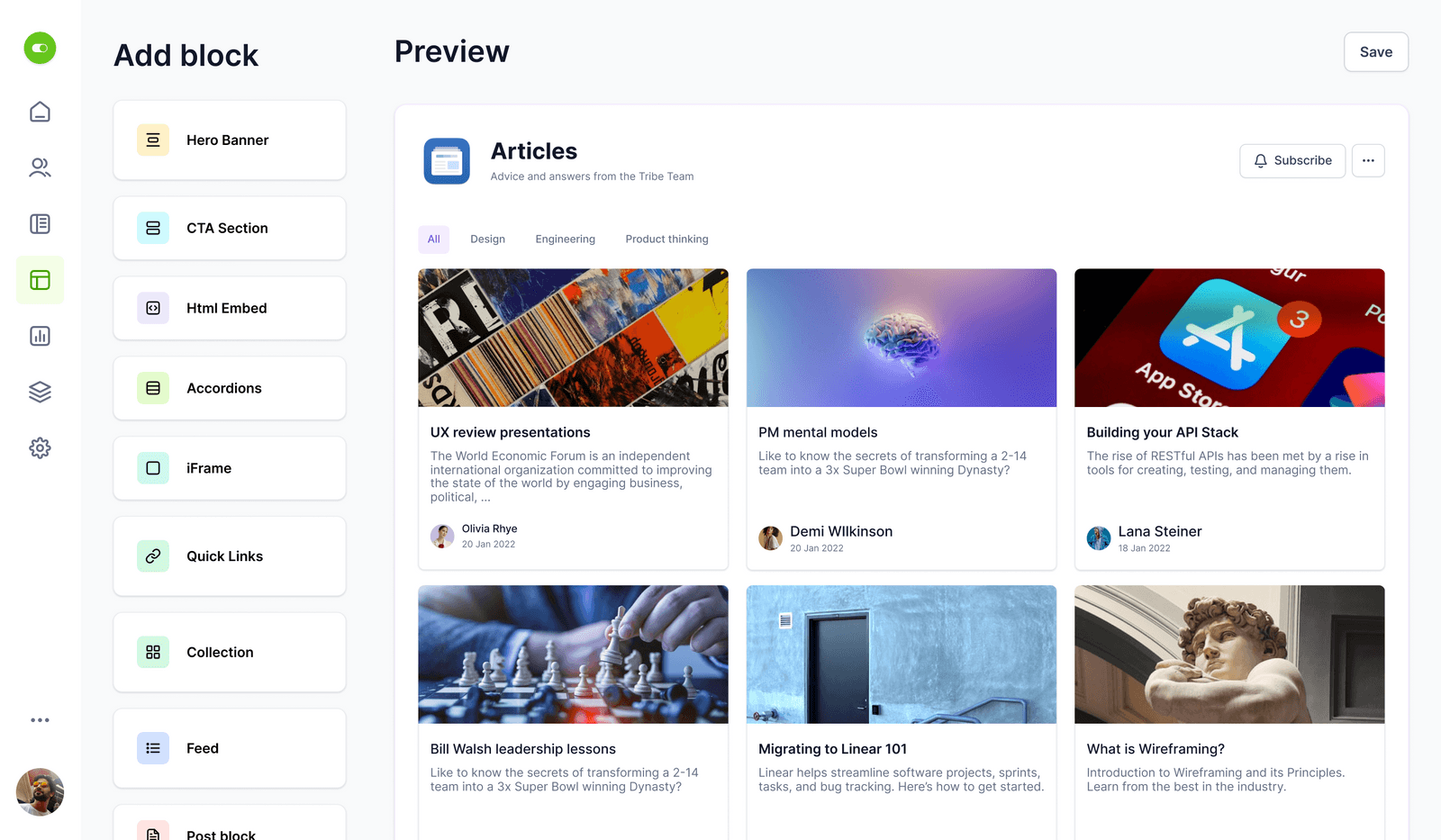
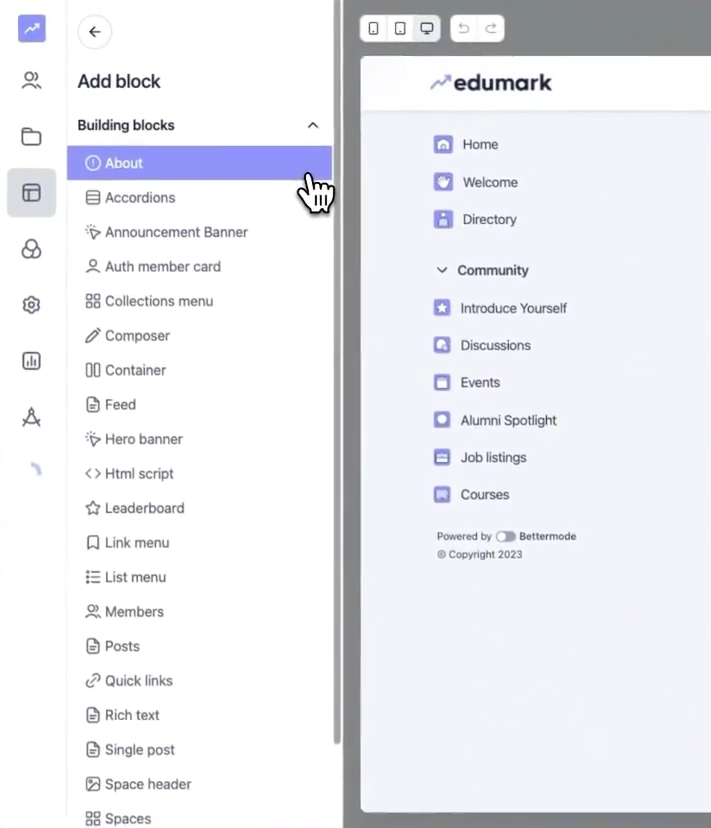
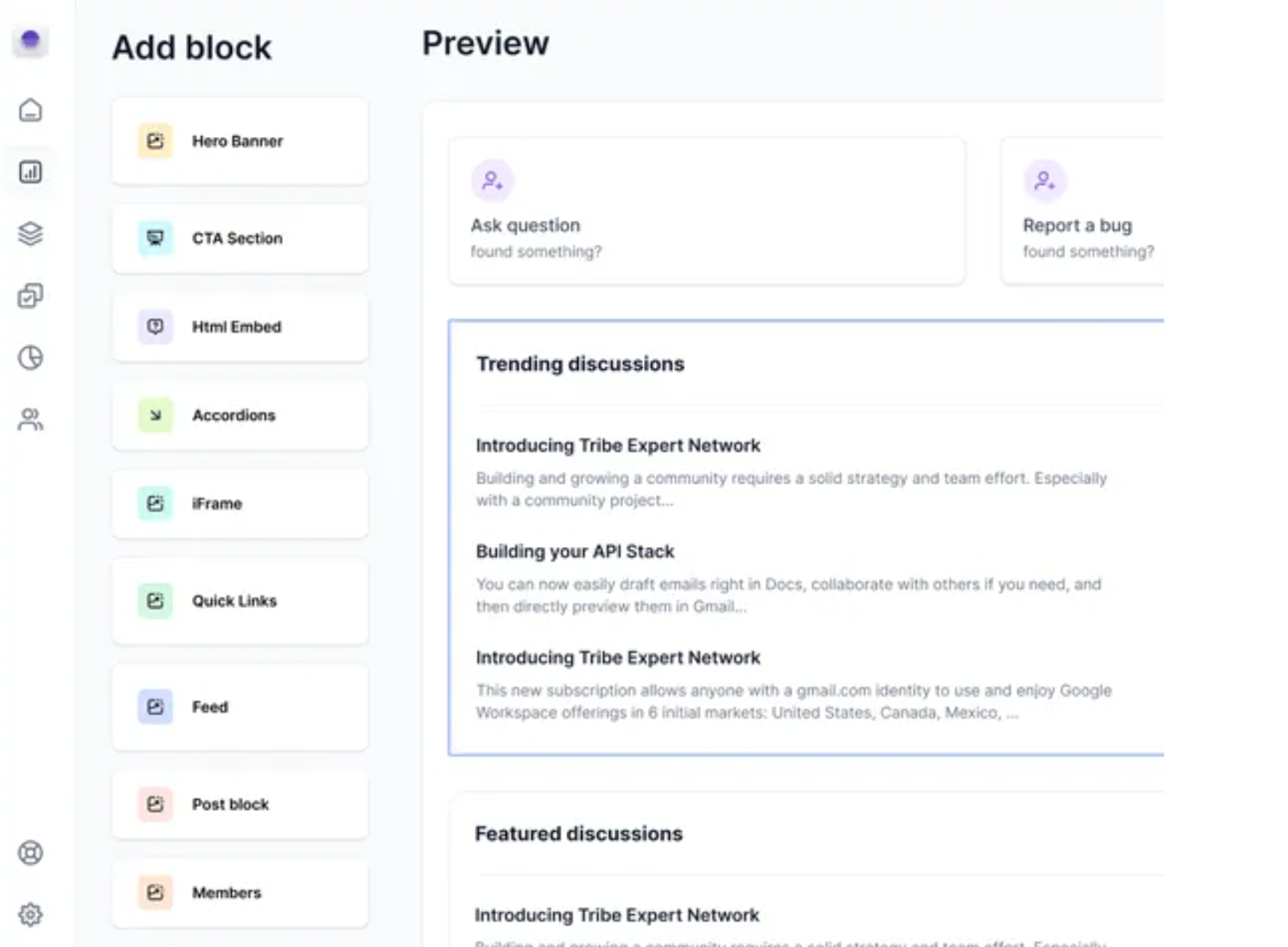
If you've ever used WordPress, you shouldn't have any trouble navigating this tool. It has intuitive blocks for different features that you can move around freely using your cursor.
There's no limit to how many of these building blocks you add to your project from our list.

When you click on any of these, you can choose one of their default designs. They all adapt to any screen size and can include images, videos, text or buttons.
There are more than 25 of website and block templates for you to choose from, e.g.:
- Posts
- List menus
- Events
- Leaderboards
- Hero banners
- Carousels
- Discussions
Don't worry, you won't be stuck with a generic layout. They're all highly flexible and customizable. For example, you can add logos and change themes, typographies, colors and styles.
The shortest way to create your website with our no-code app builder is to pick a site design you like. Then, you can add or remove blocks to make sure your end project has all the functionalities you need.
Don't forget to play around with branding, multimedia, colors, fonts and proportions to make your product unique.
What makes Bettermode the #1 choice for building websites with no code is the combination of its rich features, ease of use and a native CMS system.
Features
- Visually attractive, customizable templates for each use case
- Drag-and-drop interface
- Own CMS with SEO options, configurable post types and unique fields
- Access permissions
- Website templates that automatically adapt to all screen sizes
- Side-by-side view of the blocks list and your project space visualization
- Plenty of sorting, filtering, layouts and fields for each content section
- Branding and appearance editor
- Users' and members' management
- Customizable notification-sending settings for different user types
- Analytics and moderation
- Integrations with popular tools or your own apps with robust API, Webhooks and SDK
Here's a short video to illustrate how to use this tool.
Use cases
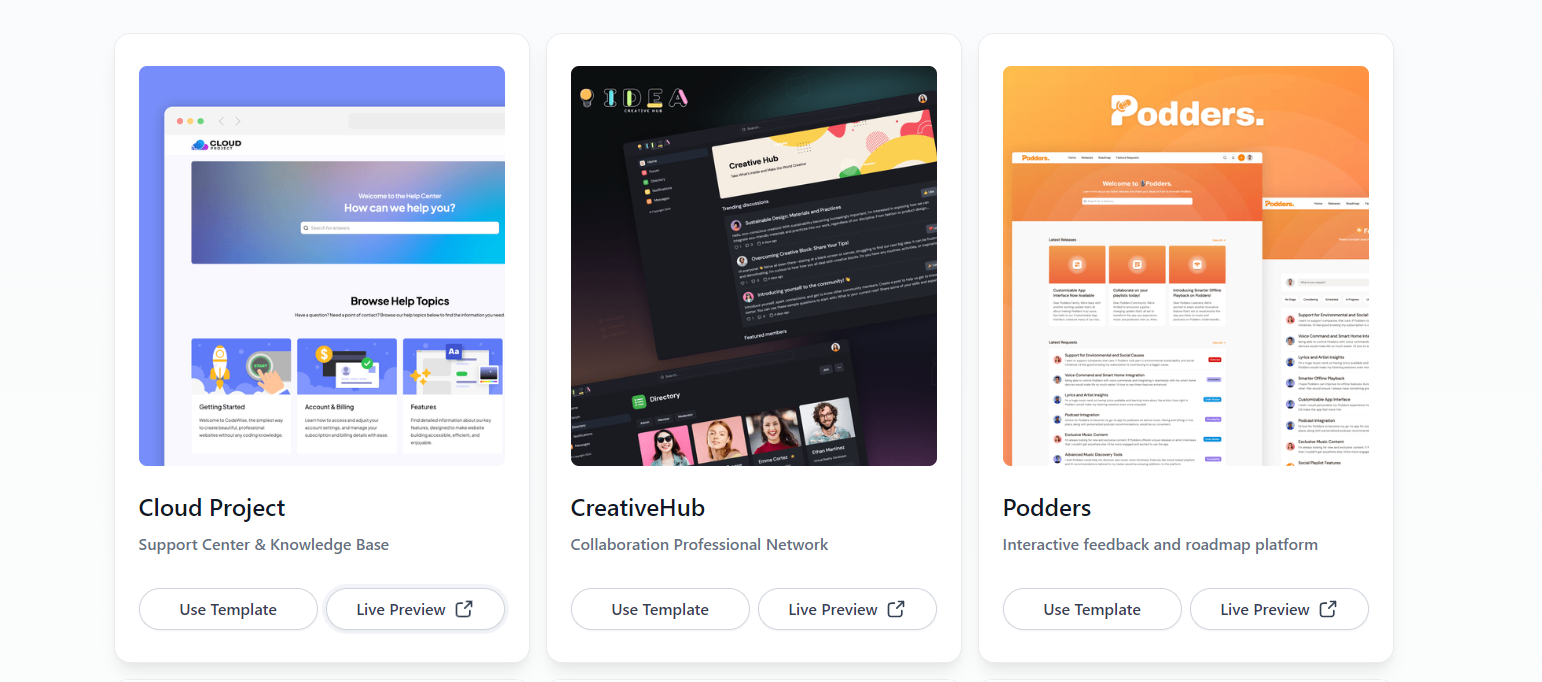
Bettermode lets you build pretty much anything you can imagine from the ground up (25 use cases) Here are some examples to inspire you:
- Landing pages
- Brand community hubs
- HR tools
- Job boards
- Intranet and employee onboarding systems
- Employee directories
- Customer support forums
- Student portals
- Partner/Client portals
- Help Desks
- Customer feedback collection sites or feature request platforms
- Customer success platforms
- Product roadmaps with updates, releases and notes
- Event plans
- Team Wikis, knowledge bases and resource libraries
- Online classes
- Freelance and job listings marketplaces
- Articles
- Podcast websites
- Self-service client portals for SaaS or other industries

UI/UX
Bettermode has the most user-friendly interface of all the no-code app builders listed in this article. It has a low learning curve. All it takes is playing around with the functionalities or checking out the Knowledge Base, Academy or Community for help.

Pros
- Easy to use even for complete beginners
- A pleasant design that makes it intuitive and fun
- Plenty of use cases you can create, fast
- Own CMS – this eliminates all need for importing your content from Google Sheets or other tools
- Free plan
Cons
Bettermode currently doesn't have any forms for product management and no RSVP functionality. However, our team is always working on new solutions.
Pricing
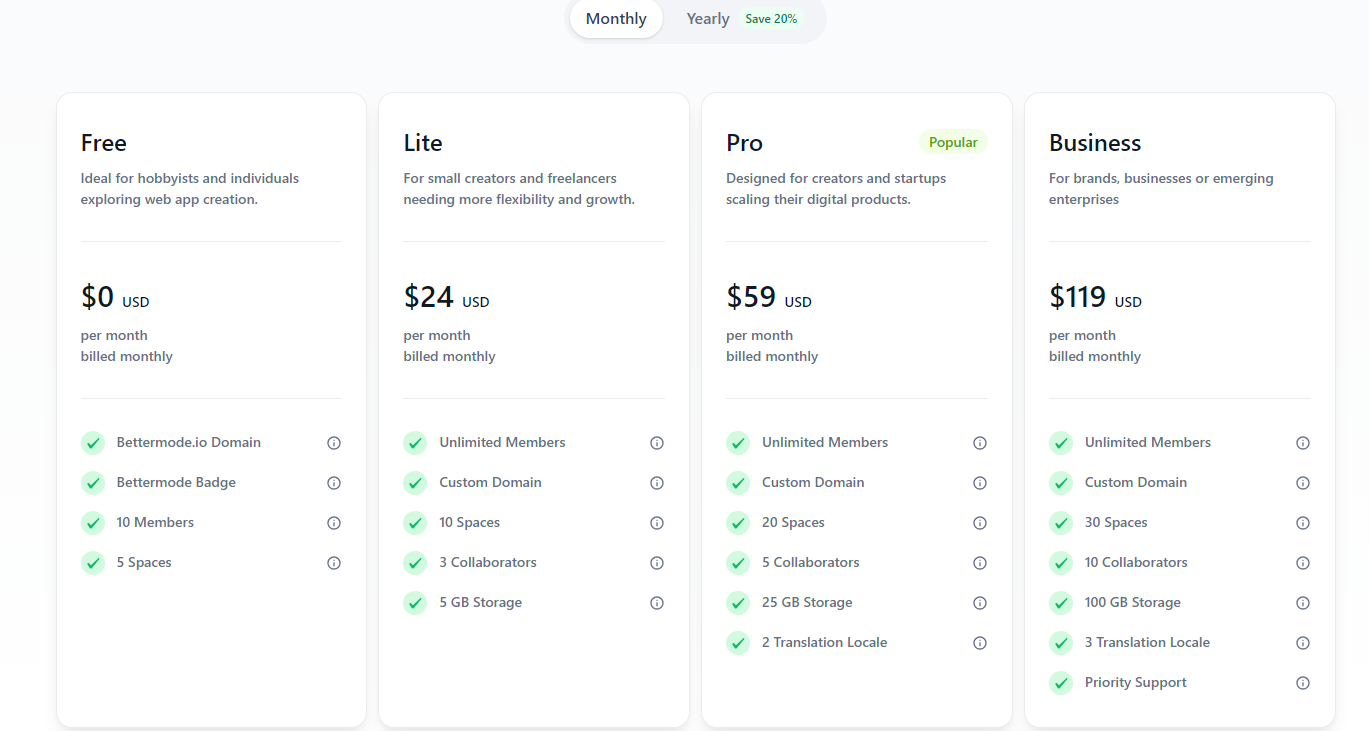
Our no-code app development solution is free for everyone, with a limit of five working spaces. We also have 3 paid plans:
- Lite – Unlimited members, 10 spaces, 3 collaborators, and 5 GB of storage, $24/month
- Pro – Unlimited members, 20 spaces, 5 collaborators, and 25 GB of storage, $59/month
- Business – Unlimited members, 30 spaces, 10 collaborators, and 100 GB of storage, $119/month

User ratings
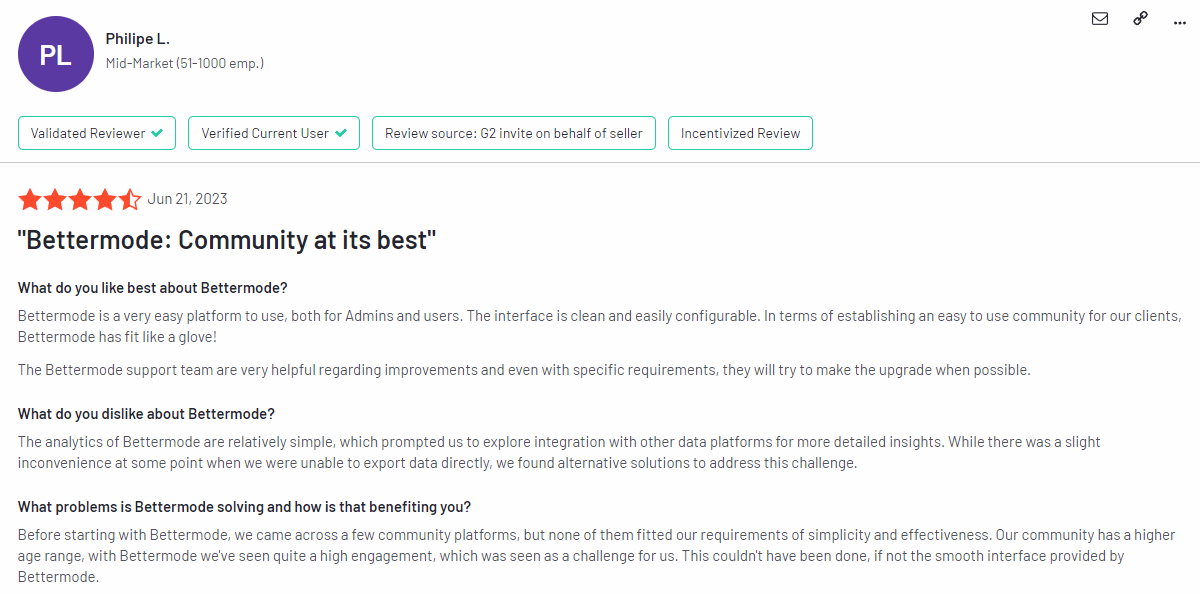
Bettermode is praised for its high quality and ease of use in combination with an affordable price.
- 4.8/5 on Capterra
- 4.6/5 on G2
- 8.9/10 on TrustRadius

Source: G2
Softr

Source: Capterra
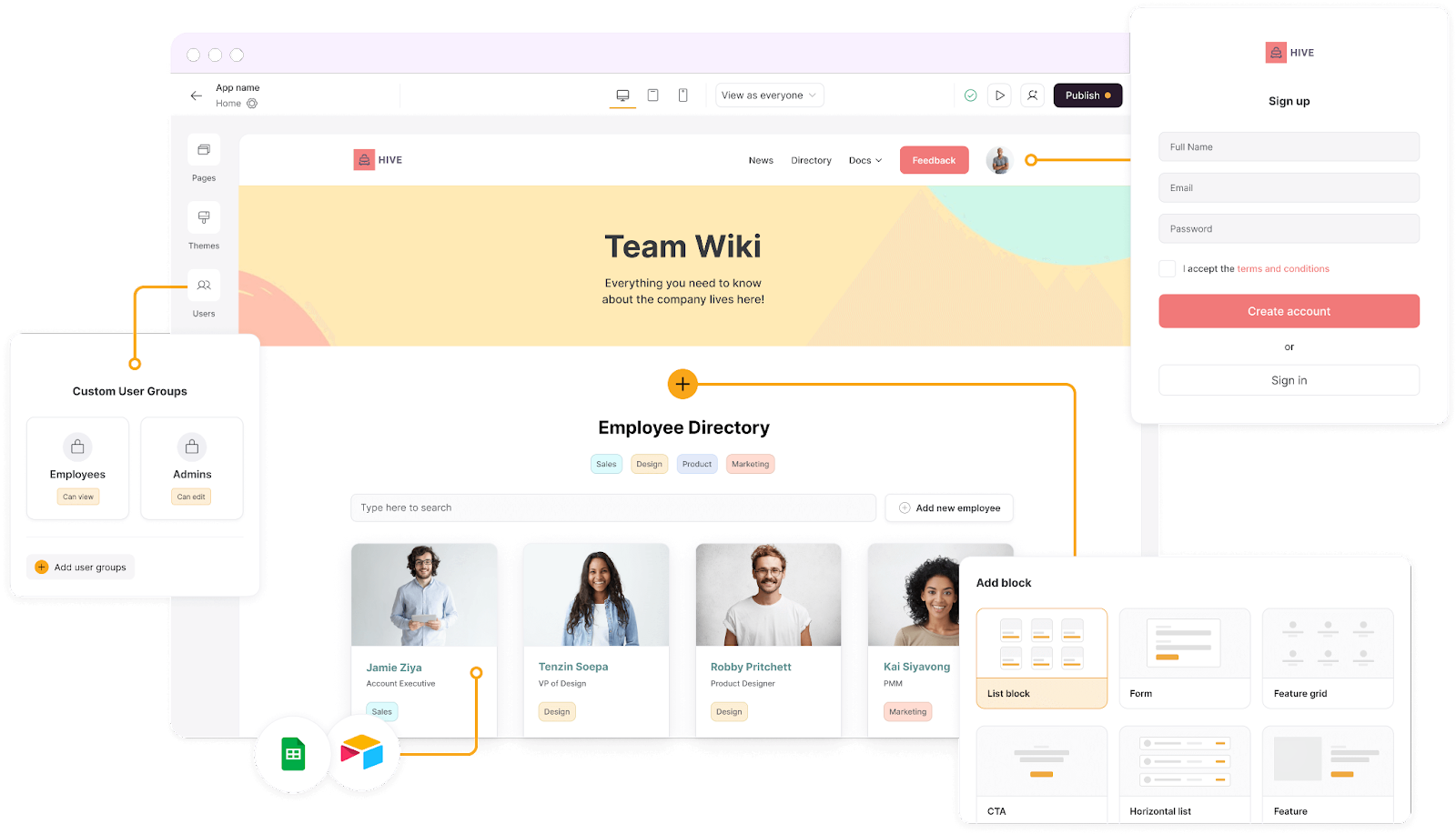
Softr is a platform that lets you create mobile apps and web pages without any coding knowledge. The intuitive interface allows you to draft visually appealing projects with interactive elements, such as forms, galleries, charts, maps and dashboards.
Softr is good for product managers who want to brainstorm ideas, as it has an AI functionality to help with it.
It comes with features such as user authentication, payment processing and SEO optimization. Unfortunately, it lacks a native CMS system that Bettermode offers, making content management somewhat awkward.
However, you can connect it with data sources like Airtable and Google Sheets. It adds another step to the process but is usable if you don’t work with plenty of content.
Overall, Softr is great for non-technical users who want to launch web applications quickly. However, it lacks the advanced modification options that Bettermode offers, so it could leave you lacking if you have more complex needs.
Features
The main features of this web application builder include:
- Multiple customizable templates
- Pre-built building blocks
- Drag-and-drop functionality
- Access control and granular permissions
- Publishing and sharing options for any devices
- Payment processing tools
- SEO options
- AI App Generator for kickstarting projects from scratch or validating ideas
- Integrations with your workflow automation tools and databases like Airtable, Google Sheets, SmartSuite etc.
Use cases
Here are some examples of what you can build with Softr:
- Team intranet systems
- Client portals
- CRM systems
- Inventory management systems
- SaaS dashboards
- Applicant tracking solutions
- Customer success platforms
- QA platforms
- Content calendars
- Online classes
- Freelance marketplaces
- Online stores
UI/UX
This is a good solution for beginners, as it has a very clear and straightforward UI. However, if you're looking for more advanced features, like adding logic or complex customization you won't be able to do it in this simple interface.

Source: G2
Pros
- Easy to use even for complete beginners
- Plenty of templates
- Very smooth Airtable integration
- Responsive customer support team
- Easy implementation and integration
Cons
- Clunky templates
- Limited advanced features and logic
- Restricted block customization options
- No two-factor or multifactor authentication for site owners
Pricing
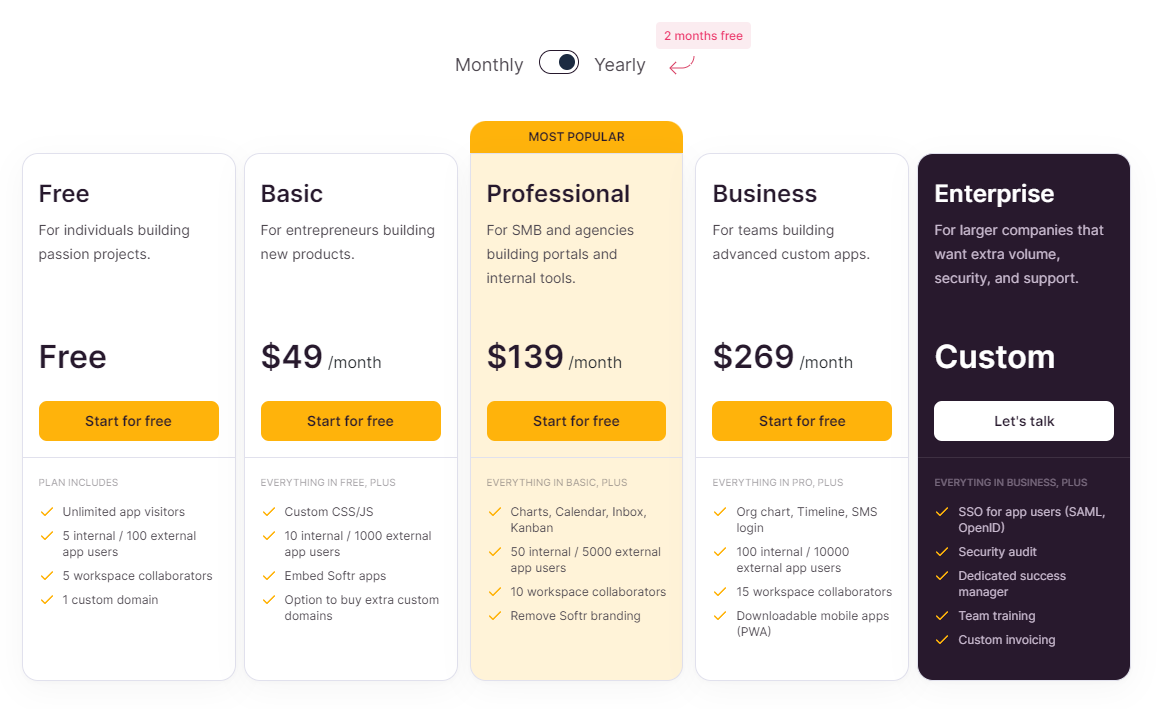
Softr comes in five pricing points:
- Free: For up to five internal users
- Basic: From $49/month for up to ten users
- Professional: From $139/month for up to 50 users
- Business: From $269/month for up to 100 users
- Enterprise: Custom pricing and extensive features

Source: Softr website
Remember that not all features are available in the lower tiers, e.g.:
- Conditional forms
- Calendar and Kanban views
- Charts and timelines
- Extended history
- App transfers across workspaces
- Priority support
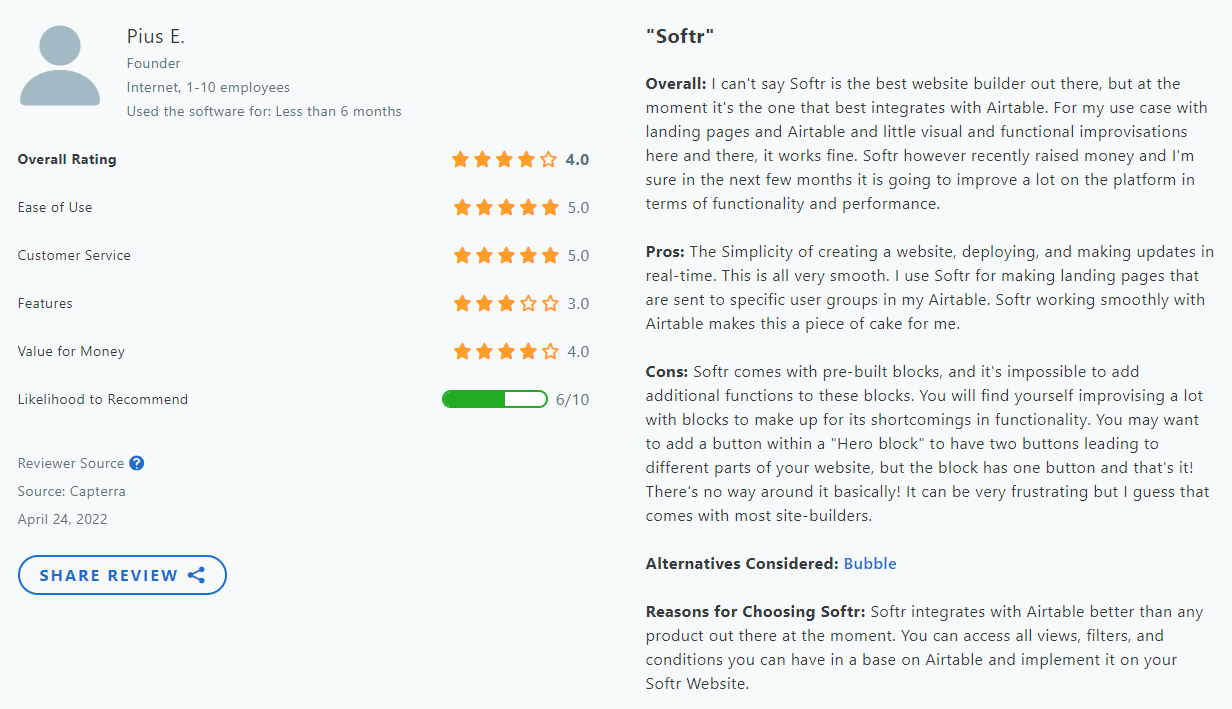
User ratings
Customers are happy with the customer support team, which is easily accessible and willing to help. However, there are some complaints about the design flexibility.
- 4.7/5 on Capterra
- 4.8/5 on G2
- 3.8/5 on Trustpilot

Source: Capterra
Bubble

Source: G2
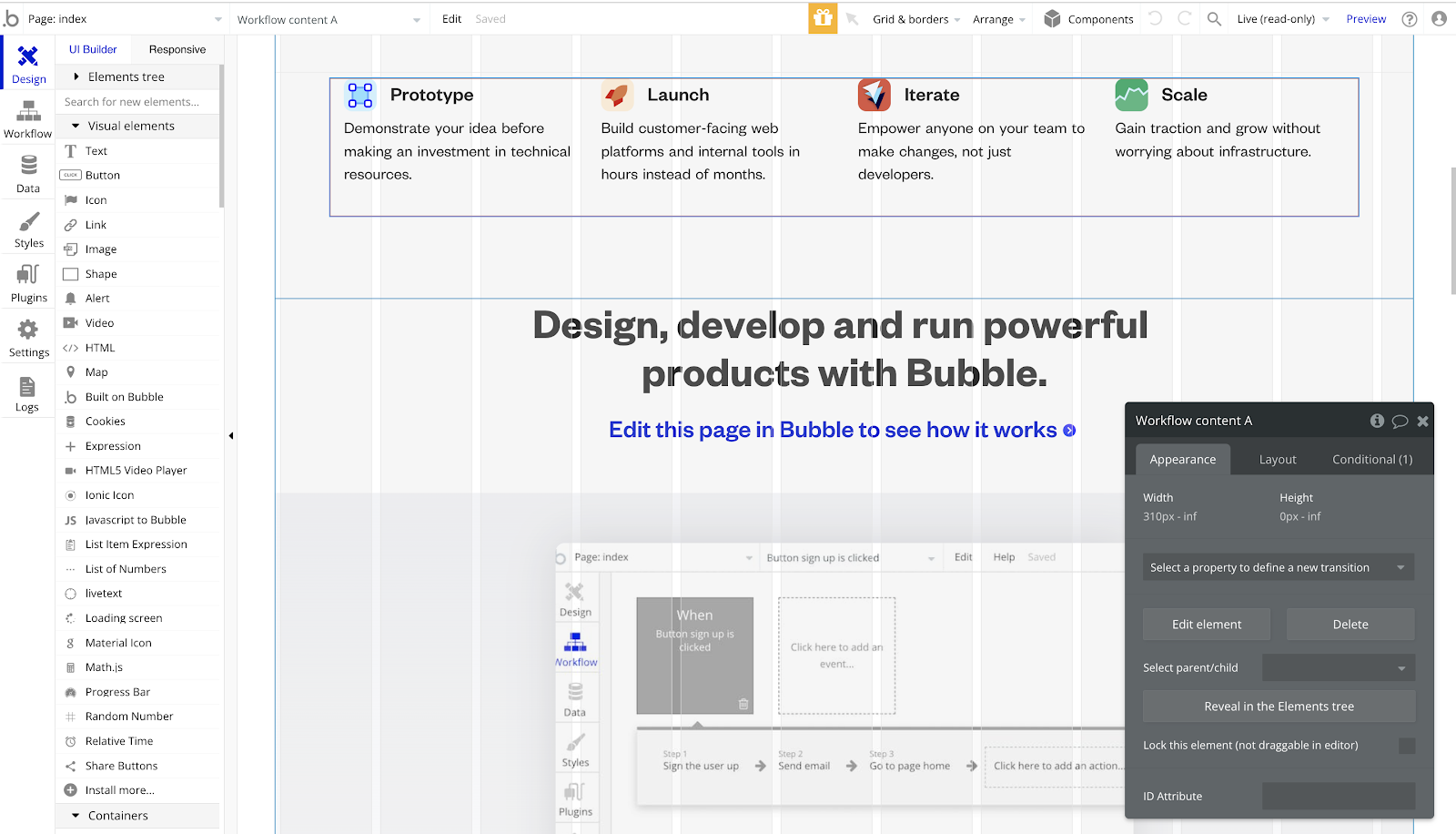
Bubble is a no-code platform with a visual programming language for developing apps. It offers complete control over the site's appearance, data structure and performance, making it good for both prototypes and fully-fledged products.
It’s good for building pages that require logic and dependencies but not so much for media-rich apps.
Although the learning curve is steep, the system is fun to use, and the active community portal can help you.
You can use Zapier to connect Bubble to numerous apps – also without any code. However, it doesn't have a native CMS system, so it's a bit clunky to work with an external content management tool.
It’s also slow to load, especially on mobile and with large volumes of data. Some users complain about the difficulty in making responsive pages in Bubble, especially when working with multiple elements.
Features
- Template, style and component library
- Options for importing and writing code
- Easy integration with external tools (over 6.5K available plugins)
- Built-in database
- Collaboration features (e.g., project versions and changes tracking)
- Privacy controls
- Reliable hosting
- SEO tools
- Payment management
- Automated workflow options
- If and then logic
Use cases
Bubble can help you create:
- MVPs for startups
- Enterprise tools
- Dynamic applications
- Internal tools (CRM and employee portals)
- Onboarding flows
- Helpdesk apps
- Content submission platforms
- Resource hubs
- Customer self-service tools
- ERP systems
UI/UX
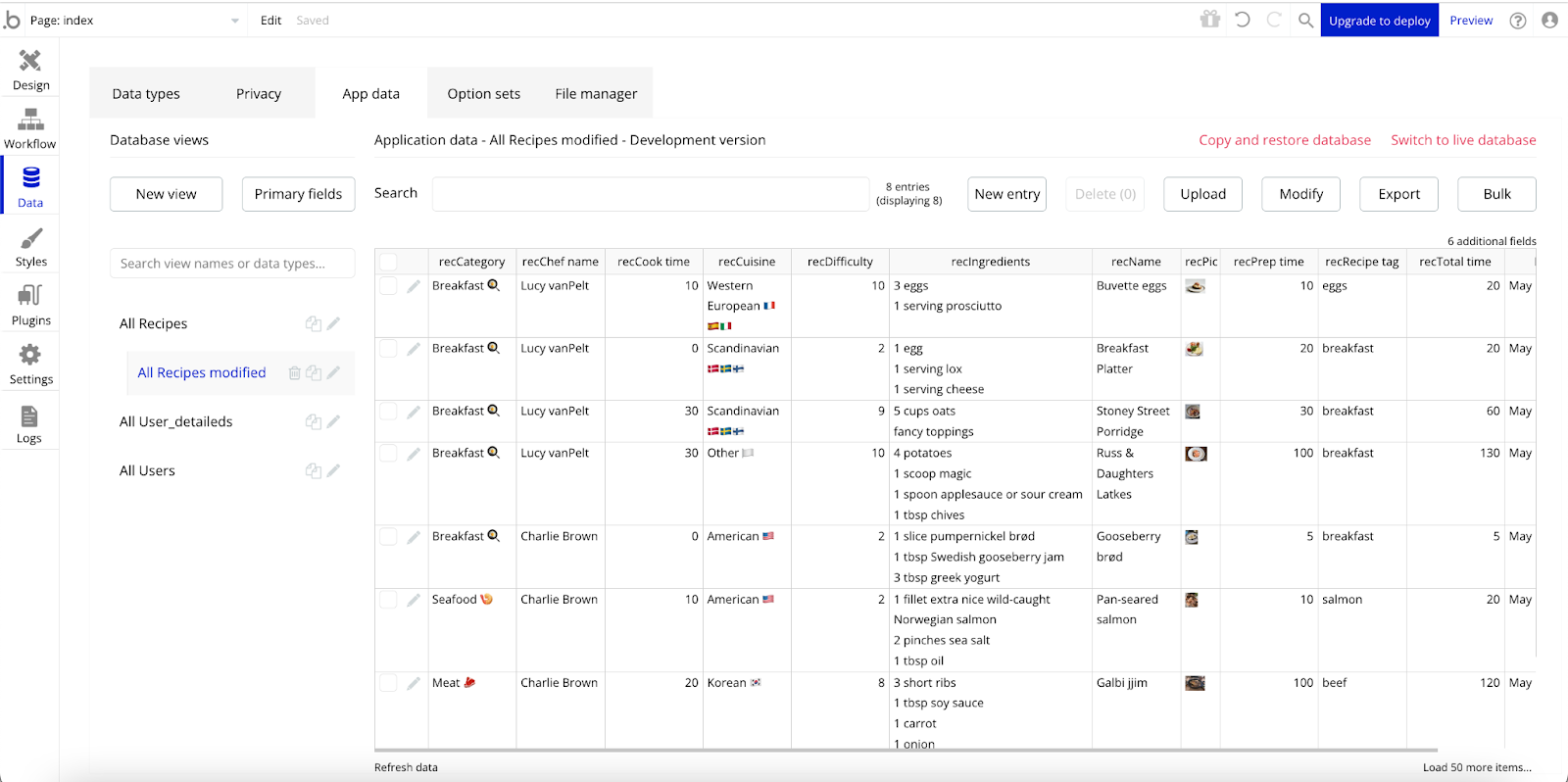
This system's feature controls are similar to those you can find in Canva, so if you've ever used the graphic design tool it will be easier for you to start with Bubble. The data is sorted in an Excel-like dashboard. You set up the logic step-by-step with workflows that keep your work neat and organized.

Source: G2
Pros
- Flexible app-building capabilities
- Abundant customization options
- Advanced logic
- Drag-and-drop features
- Active developer community
- Extensive documentation
Cons
- Lack of a real support desk
- Complicated cancellation policy
- Lags when handling a lot of data and media
- Slow loading time
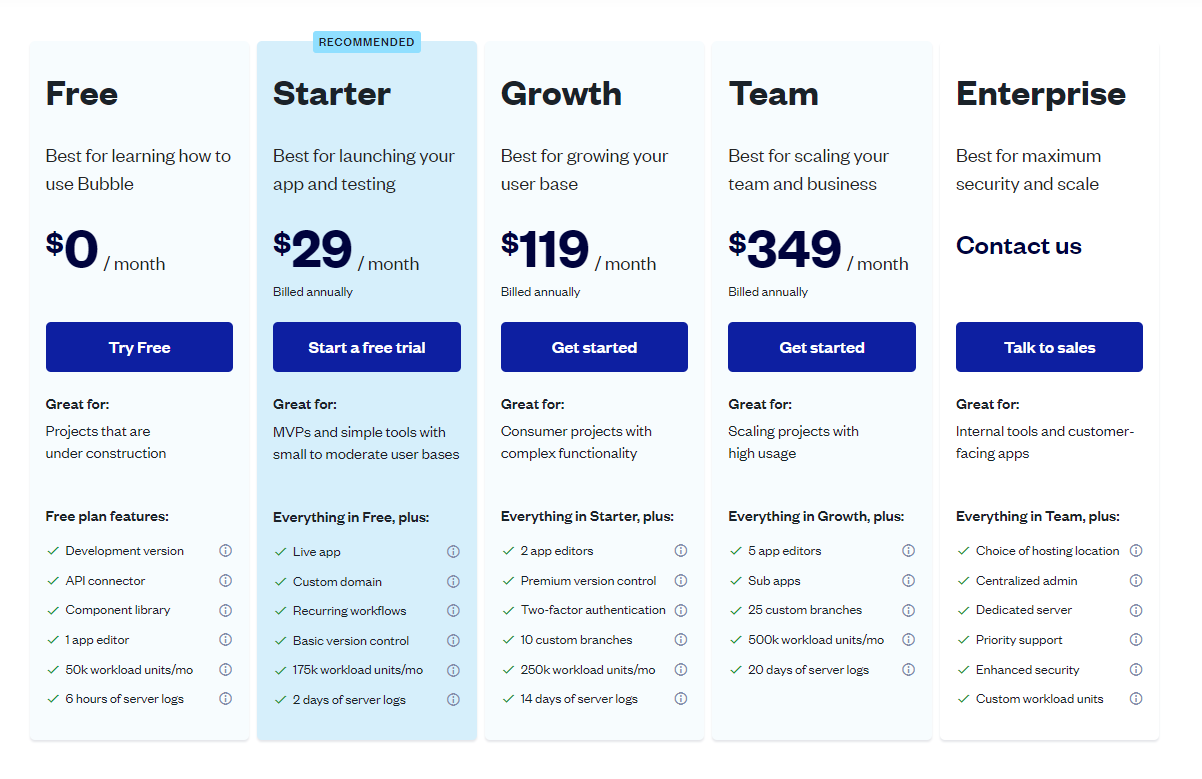
Pricing
Bubble has workload-based pricing plans:
- Free: Best for beginners, individuals and small teams
- Starter: From $29/month, best for launching and testing simple tools with medium user bases
- Growth: From $119/month, best for projects with a growing user base and complex functionalities
- Team: From $349/month, best for large-scale business processes and high-usage projects
- Enterprise: Custom pricing, best for complex security measures

Source: Bubble website
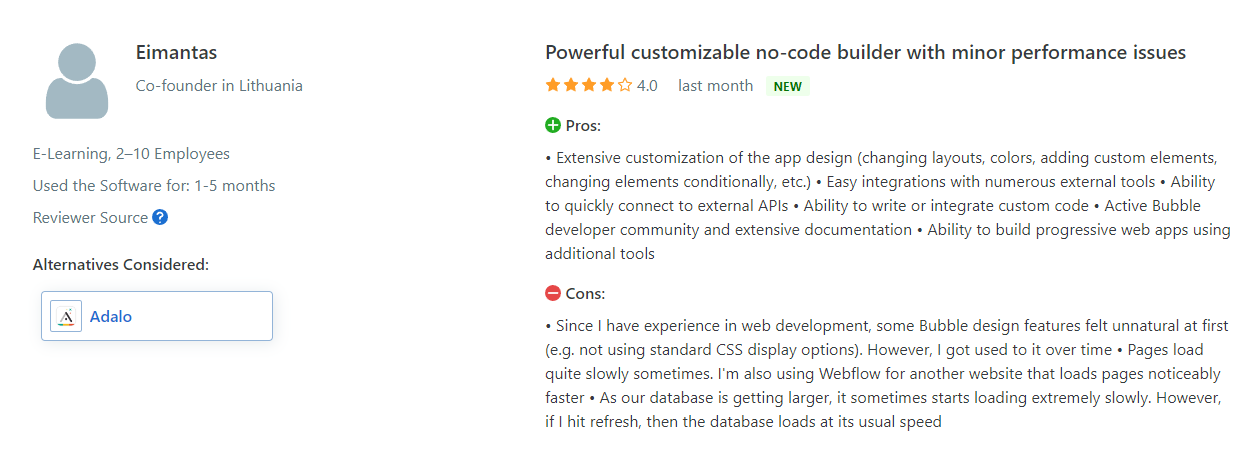
User ratings
Users praise Bubble for its full-stack approach. The downside is its visually unappealing interface which makes work much more mundane than using the visual Bettermode design.
- 4.6/5 on Capterra
- 4.4/5 on G2
- 8.2/10 on TrustRadius

Source: Capterra
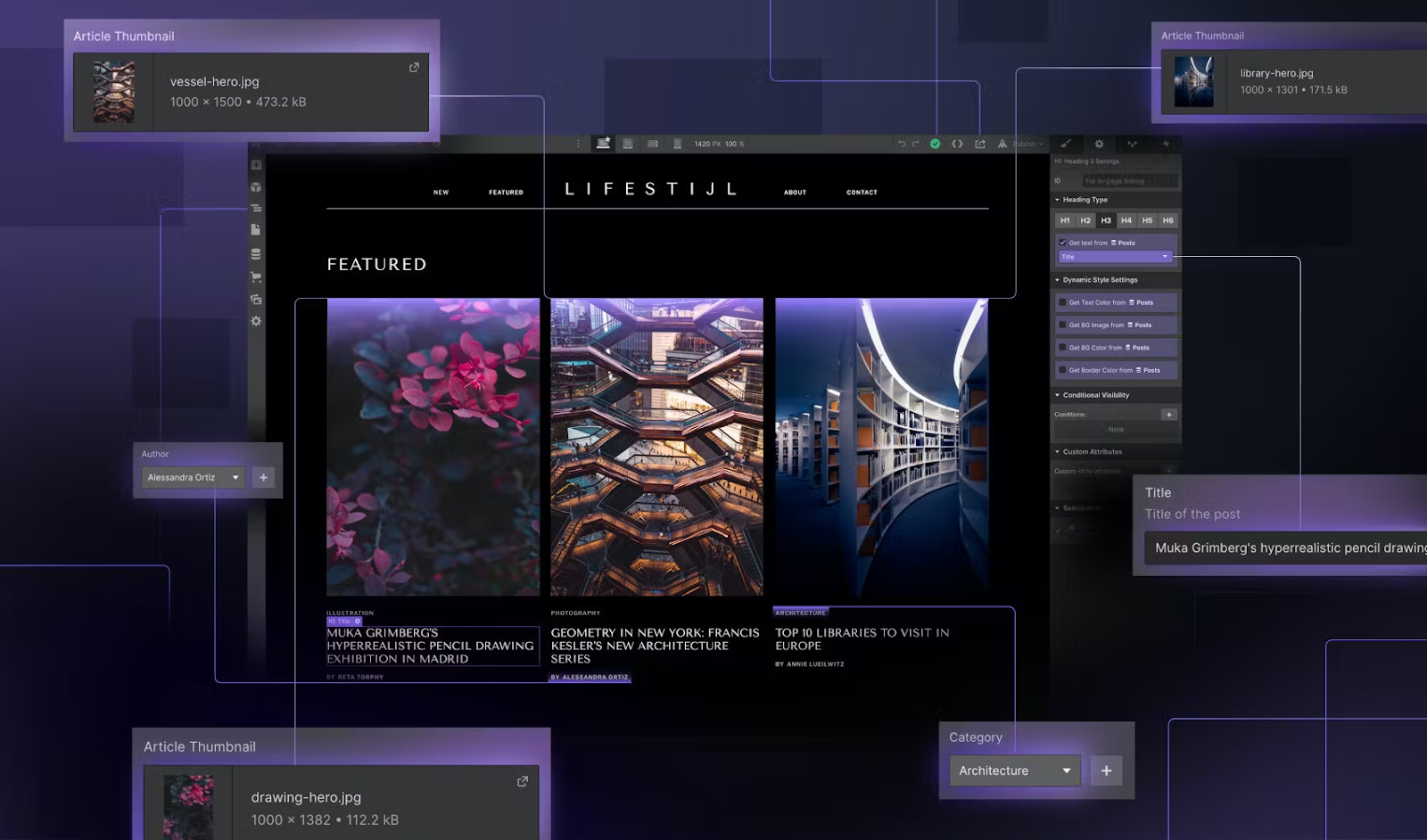
Webflow

Source: Capterra
Webflow can be used as a no-code or low-code platform. If you happen to have some coding knowledge, you can look behind the interface curtain and view the code behind the design.
This allows you to dive deeper into the tool's possibilities. Don't worry, you'll still have many customization options without such experience.
This no-code tool has a Photoshop-like structure that lets you customize almost every part of the layout. It’s best for people who want complete control over every element of their website and enjoy building modules from scratch.
The main disadvantage of Webflow is that it comes short as a cross-platform design tool. It's completely incompatible with deep linking to apps.
Still, it's a good drag-and-drop builder with complex modification options that's free to use until you're ready to launch your project.
Features
- Pre-designed templates and components
- Drag-and-drop interface
- Code generation for every aspect of the website
- Options to create your own reusable elements
- Variables for syncing with external design systems
- A class system for cascading changes
- Scroll-based and multi-step interactions for rich animations
- Native CMS, good for content-rich pages
- Integrations with the tools you use every day, like HubSpot, calendars, email marketing software, Paypal or social media sites
- SEO optimization
- Collaboration capabilities with advanced roles, permissions, page branching etc.
- Localization features (translation, changed images, element visibility and more)
Use cases
Webflow can be used for:
- Landing pages
- Personal blogs
- Portfolios
- Local business websites
- SaaS websites
- E-commerce stores
- Job boards
- Knowledge base apps
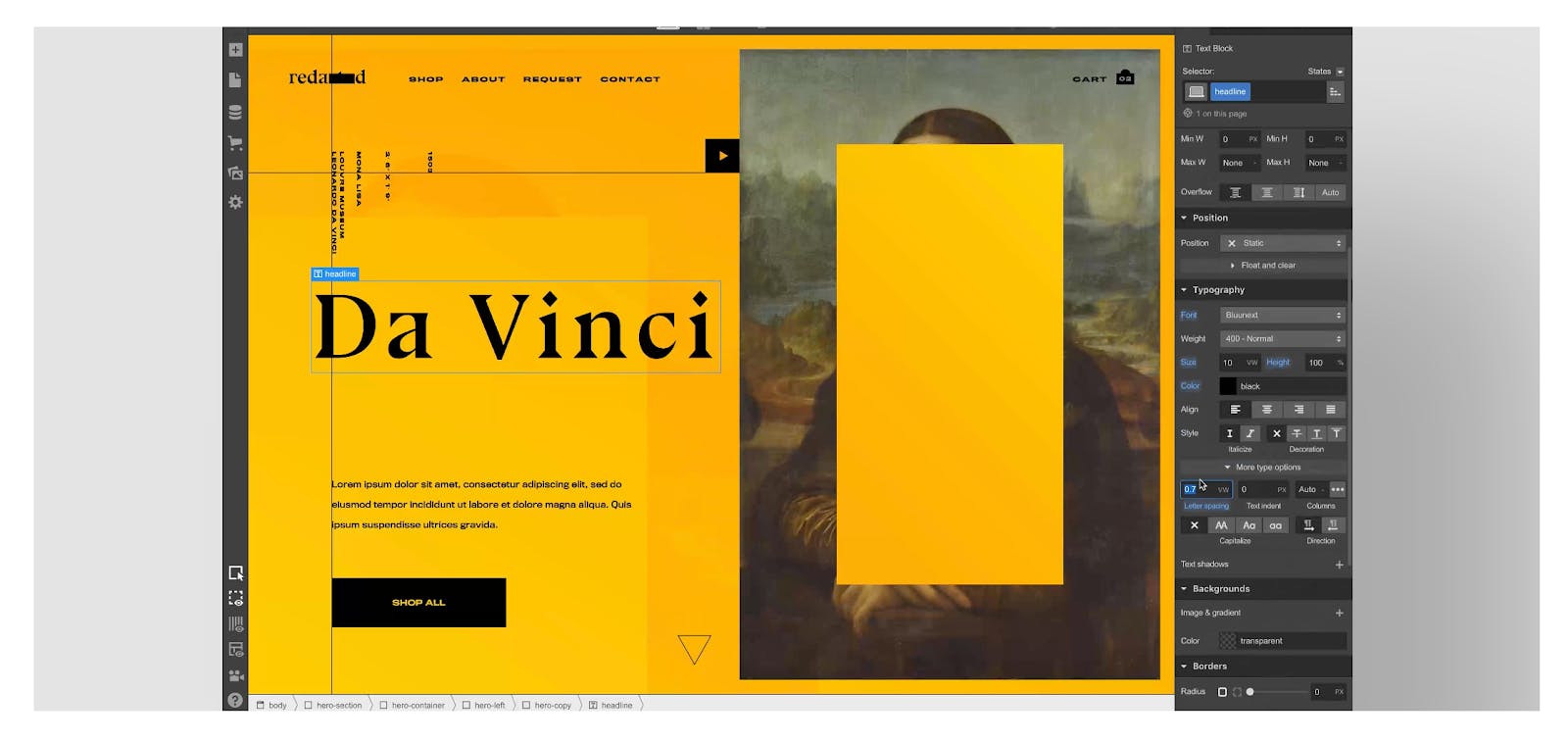
UI/UX
Customers describe the visual editor as intuitive and easy to use, even for beginners. The UI can be slightly overwhelming at first, but it's pleasant once you get the hang of it (slightly reminiscent of Photoshop). Things may get more difficult when you need access to specialized customization.

Source: Capterra
Pros
- Fast hosting
- Clean, lightweight, exportable code of end projects
- Good CMS functionalities
- Free plan with many editing options
- Options to publish to the web or export code for production
Cons
- Every feature package paid extra – very expensive for extensive site-building features and collaboration options
- More complex functionalities require coding knowledge
- Not GDPR-compliant
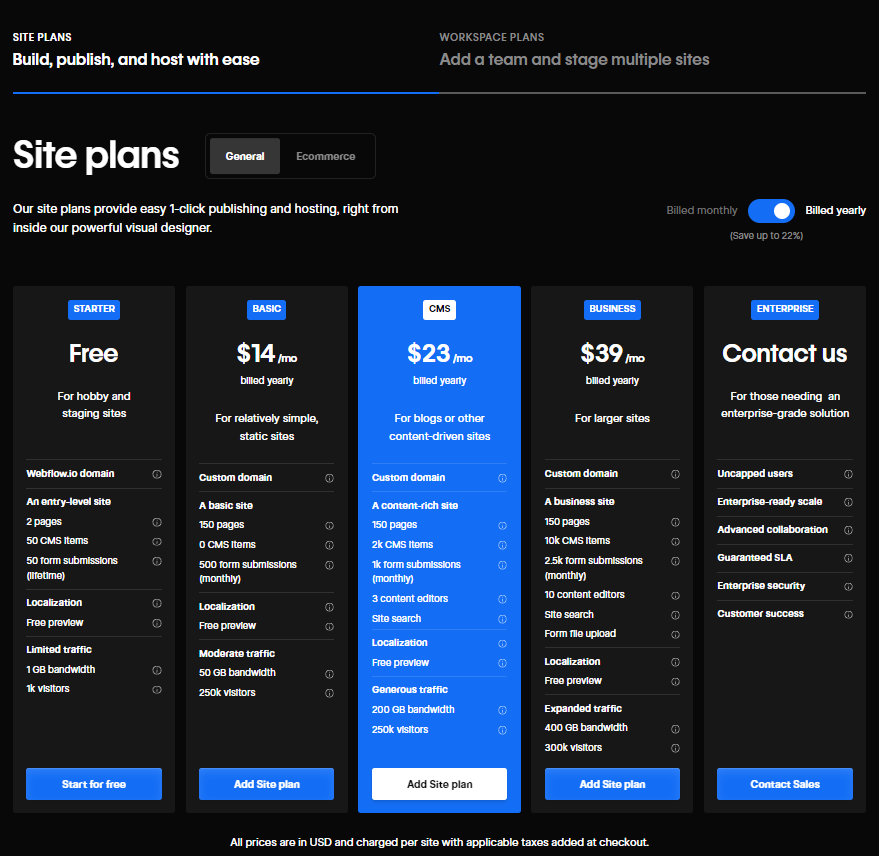
Pricing
Webflow has a more complex subscription system than the other tools on our list. It's broken down into Workspace and Site plans. The first gives you the freedom to collaborate more freely and build more sites in one space.
When you sign up for a Workspace, you automatically get a free Starter site. You can then upgrade it to unlock more building functionalities and publishing or hosting options.
For example, if you're a small business and only need advanced app development features, you can pay for Sites but work only on the free Workspace plan.
This is the Sites pricing:
- Starter: Free, for staging sites or individuals
- Basic: From $14/month, for building simple, static sites
- CMS: From $23/month, for blogs and content-centric projects
- Business: From $39/month, for large websites
- Enterprise: Custom pricing, for companies that need tailored solutions
If you want to add on e-commerce-specific functionalities, those are also paid extra – $29-$235, depending on the tier and payment period you choose.
Workspace plans start from $16/month/user and reach up to $60/month/user.
When you're looking to combine these options and unlock advanced capabilities for big teams, the total can get overwhelming.

Source: Webflow website
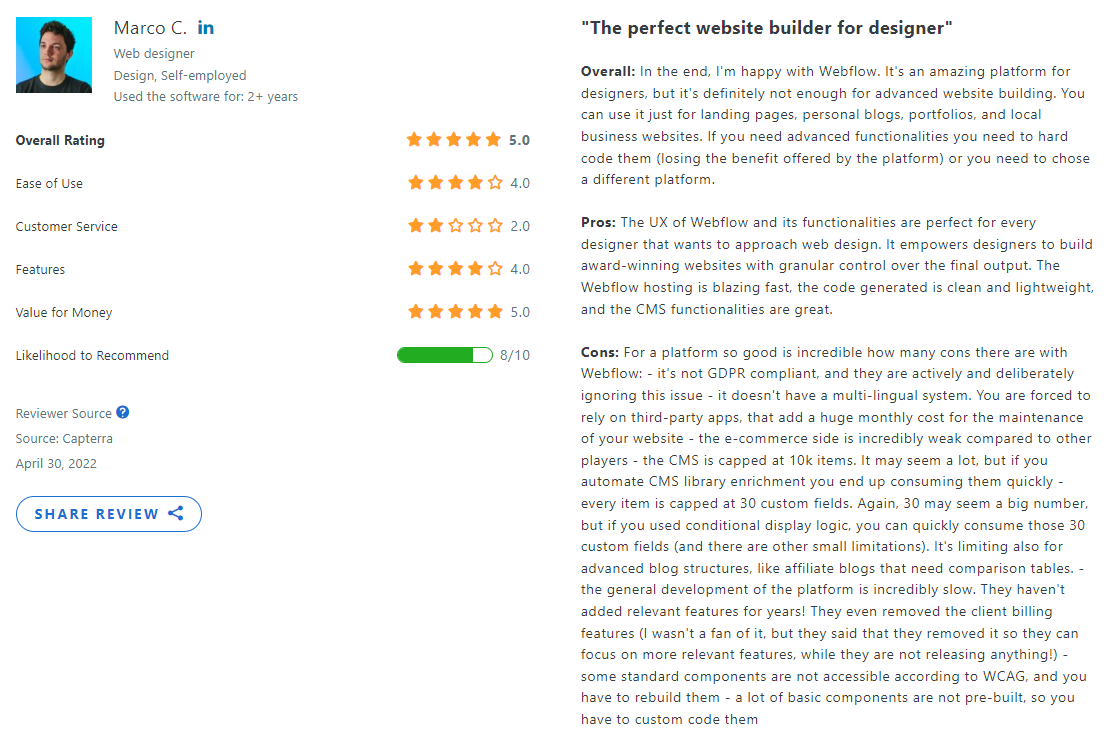
User ratings
Users praise Webflow for the possibility of editing all elements directly on the page and immediately seeing the changes without switching between windows. However, its downside is that many basic website components are not pre-built, so you have to create them on your own.
- 4.6/5 on Capterra
- 4.4/5 on G2
- 8.2/10 on TrustRadius

Source: Capterra
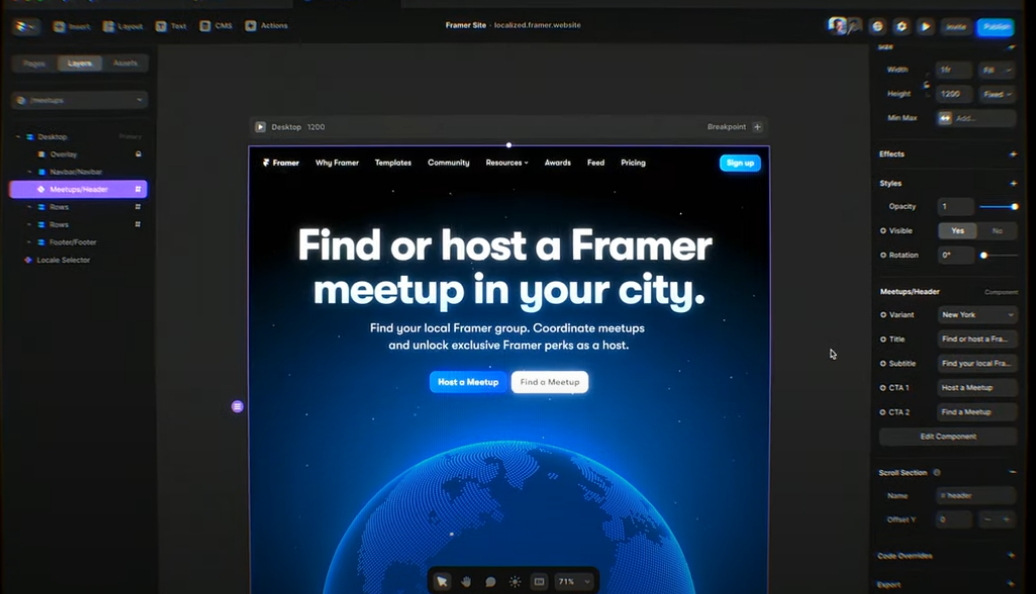
Framer

Source: Product Hunt
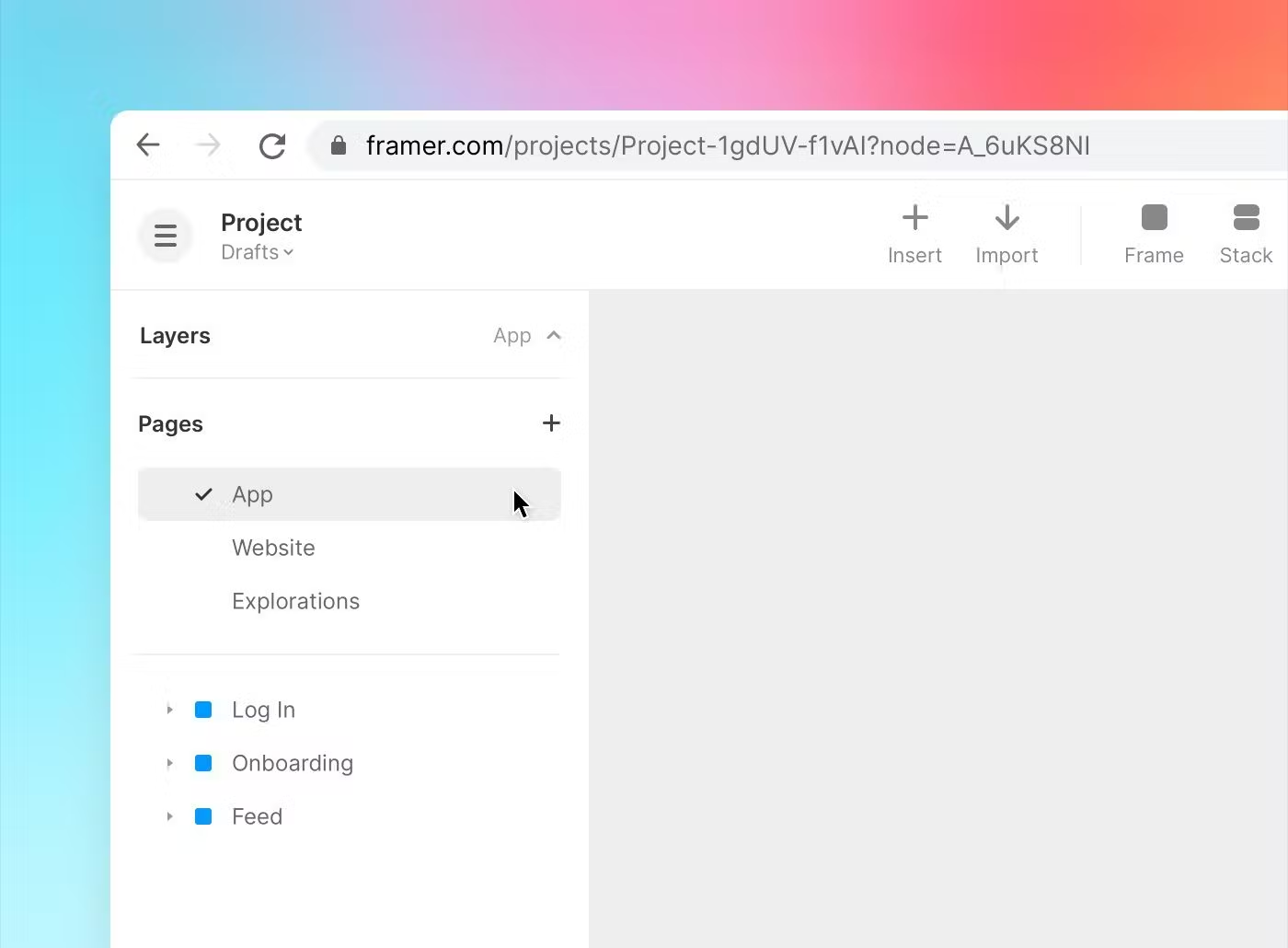
Framer is a low-code app prototyping tool, with good animating and coding features. With this software designers and developers can be on the same page when making concepts that can be copied to production easily.
Figma users can easily integrate their designs into Framer and “give them pulse and life”. Framer has a modern drag-and-drop function, but users need to get the hang of CoffeeScript - their code language.
Features
- Figma integration
- Freeform canvas
- Built-in fonts
- AI tools (AI translation, text rewrite)
- Stack and Grid options
- CMS integration
- Localization support
- Effects and animations (scroll, speed, components)
- SEO optimization
- Smooth navigation
- Efficient management (publishing and staging)
Use cases
- A low-fidelity wireframe for mobile apps (basic layout, navigation structure and content placement).
- UI mockups for websites.
- Chat interaction simulation
- Reusable UI elements.
- A responsive mockup for a landing page.
UI/UX
The modern drag-and-drop interface makes it easy for users to move around blocks. The Figma plugin allows users to smoothly convert their design into code. There are plenty of pre-built components, but there is an option to create custom blocks if you know your way around the platform.

Source: Capterra
Pros
- Free plan
- Modern animations
- Helpful AI tools
- Realistic prototypes
Cons
- Vector images only
- A learning curve
- Limited features in the free plan
Pricing
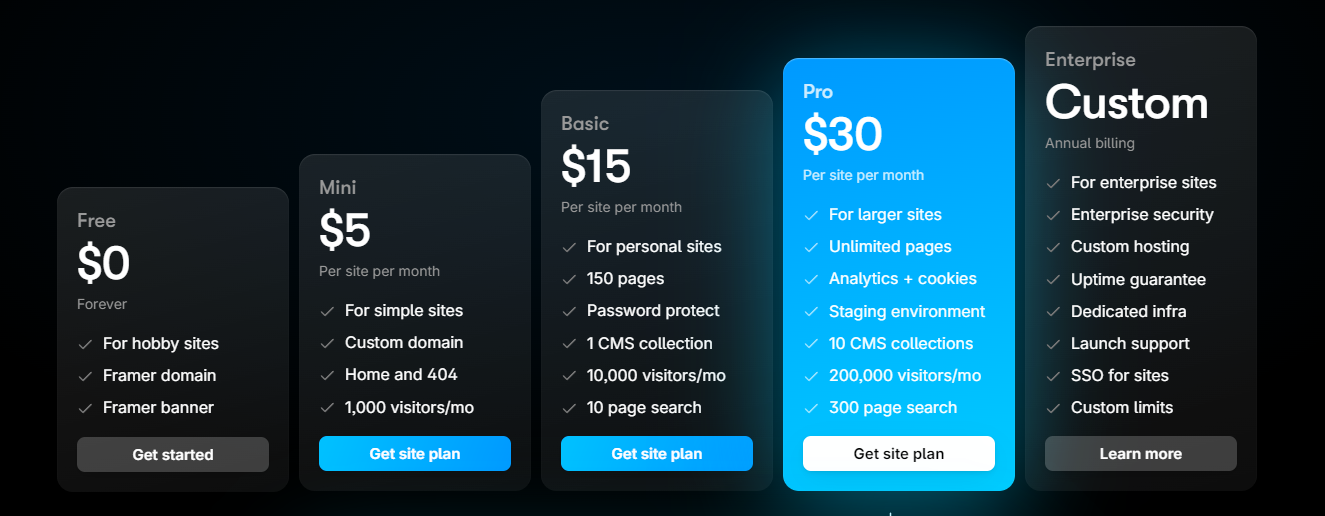
Framer has a free plan and 4 paid plans:
- Free: Framer domain and a banner.
- Mini: $5 per site/ month.
- Basic: $15 per site/month.
- Pro: $30 per site/ month.
- Enterprise: Custom pricing

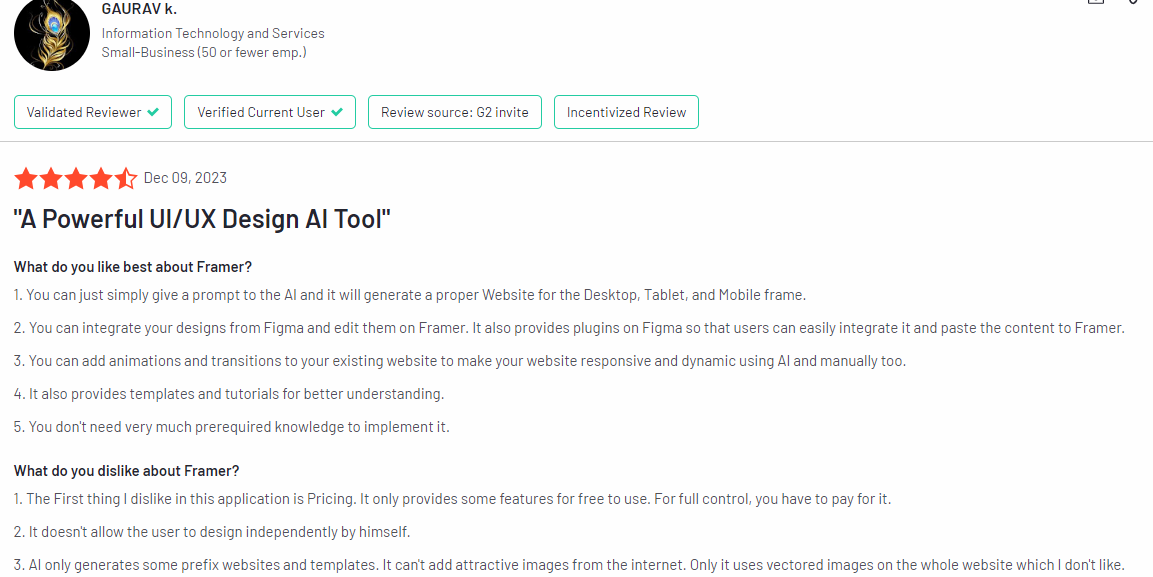
User ratings
Users praise Framer for its smooth Figma integration, AI tools and good templates & tutorials.
- G2: 4.6
- Capterra: 4.4

Comparison table
Conclusion
We think that building websites with no-code tools should be fun, first and foremost.
The best pick is a builder that's easy to use, doesn't cause any frustration and has plenty of customization options that allow you to scale your projects. You should be able to experiment with it freely and bring any project you imagine to life.
Bettermode is the option that allows all that – for free. Our in-built CMS system facilitates friendly content management for non-technical users. The transparent design lets you create beautiful websites and apps with a minimal learning curve.
Book a demo to explore the endless possibilities Bettermode provides.
FAQs
What is a no-code tool?
A no-code tool is a software development platform that allows you to create apps or websites without any coding skills or knowledge of programming languages. These solutions typically have a visual interface and pre-built components to work from. Anyone can easily design and customize apps with such a drag-and-drop builder.
Which no-code platform is the best?
We may be biased, but we believe that Bettermode is the best no-code solution for building web apps. It's easy to use, has a great design and has its own CMS – all included in the free plan.




